Medrea,一把为 Apple 生态打造的瑞士军刀
引言:在云端时代,做一款“反潮流”的本地应用 前几天,我分享了为什么我还在维护 Electron 架构的 Hummingbird。那是为了跨平台的妥协与务实。 但在 Apple 的生态花园里,我有着更极致的追求。我经常问自己:如果我不计成本地利用 Apple Silicon 的每一分算力,如果不依赖任何云端 API,一个媒体工具能做到多快、多安全? 答案就是 Medrea。 不同于市面上那些仅仅是“FFmpeg 命令行套壳”或者“Web 页面打包”的工具,Medrea 是完全基于 Swift 和 SwiftUI 构建的原生应用。它是 Medrea (Media Area) 的缩写,也是我为 macOS 和 iOS 用户打造的终极媒体工具箱。 1. 视频处理:VideoToolbox 的暴力美学 在 Electron 应用还在为了调用本地 FFmpeg 而苦恼于进程通信时,Medrea 已经直接接管了你的 GPU。 Medrea 的视频压缩与转换核心,深度集成了 Apple 的 VideoToolbox 框架。这意味着: 硬解硬编: 无论是 H.264, HEVC 还是最新的 AV1,Medrea 都会优先调用硬件加速。这不仅意味着速度起飞,更意味着你的 Mac 不会像直升机一样起飞(风扇狂转),你的 iPhone 不会瞬间发烫。 智能音频拷贝 (Smart Audio Copy): 这是我很自豪的一个细节。当视频编码需要转换但音频兼容时,Medrea 会自动“复制”音频流而不是重新编码。这看似简单,却能极大程度地保留音质并缩短处理时间。 严格的编解码保留: 很多工具会暴力把所有视频转成 MP4 (H.264)。但 Medrea 懂得尊重原始画质,除非必要,它会严格保留原始 Codec。 最懂你的“智能决策”: 你一定遇到过“压缩后文件反而变大”的尴尬。Medrea 内置了智能回退机制——如果压缩结果不如原片(体积更小且画质可接受),它会自动保留原文件。不为了压缩而压缩。 2. 图像工具:Vision 框架与算法的胜利 在 AI 抠图这一项上,Medrea 没有选择调用昂贵的云端 API,也没有引入臃肿的 Python 库。 得益于 iOS 17+ / macOS 的原生 Vision 框架 (VNGenerateForegroundInstanceMaskRequest),Medrea 实现了完全离线、毫秒级的背景移除。 隐私: 你的照片不需要上传到别人的服务器,一切都在你的 Neural Engine 上完成。 批量: 支持一次性处理 20 张图片,自动识别主体,输出透明 PNG。 而在压缩方面,Medrea 并没有因为追求速度而牺牲质量。 JPG: 使用 MozJPEG 编码,保证了 Web 级别的极致压缩率。 PNG: 采用了 Zopfli 算法(虽然慢一点,但压缩率惊人)。 动图支持: 它是市面上为数不多能完美处理 Animated WebP/AVIF 的工具。它甚至能智能检测动图,让你选择是保留动画还是提取静态帧。 3. 音频与转录:不止是转换 Medrea 不仅仅是一个转换器,它还是一个迷你的音频工作台。 可视化波形编辑: 既然是原生 App,就不应该只有枯燥的进度条。你可以直接在可视化的波形图上拖拽、分割、修剪音频。 本地语音转文字: 利用 Apple 的 Speech 框架,Medrea 支持 10 种语言(中/英/日/韩/西/法/德/意/葡/俄)的离线转录。没有订阅费,没有时长限制,只要你的设备有电,它就能一直转。 4. 2026 年的隐私承诺 在这个万物皆云、万物皆订阅的时代,Medrea 显得有点“笨”。 它没有账户系统。 它没有服务器上传按钮。 它所有的处理——无论是视频转码、AI 抠图还是语音转写——100% 在本地完成。 这不仅是出于对隐私的保护(毕竟很多公司禁止上传素材),更是为了在断网环境(飞机上、高铁上)下,你依然拥有一个完整的工作流。 结语 如果 Hummingbird 是为了解决“温饱”(基本的压缩需求),那么 Medrea 就是为了追求“品味”。 它是用 Swift 一行行代码堆出来的性能怪兽,也是用 SwiftUI 细细打磨的交互艺术。如果你手里有一台 Apple 设备,我诚挚地邀请你体验一下什么叫Native Experience。
我为什么还在维护一个基于 Electron 的图片压缩工具?
在 AI 和 Native 盛行的时代,聊聊 Hummingbird 的技术取舍与长期主义 引言:房间里的大象 现在是 2026 年。打开 GitHub Trending,满屏都是 AI Agent、Rust 重写的 CLI 工具,或者是追求极致性能的 Native 应用。 在这个时间点,继续维护一个基于 Electron 的桌面端图片压缩工具——Hummingbird,听起来似乎有点“政治不正确”。毕竟,大家都会问:“为什么不重写?为什么不用 Tauri?为什么不用纯 Swift/C++?” 作为一个同时也是 iOS/macOS 开发者(正在开发 Medrea)的我,其实比谁都更在意性能和包体积。但今天我想聊聊,为什么对于 Hummingbird 来说,Electron 依然是当下最好的选择,以及这款工具背后的“长期主义”。 1. 跨平台的“最大公约数” 做开源工具最怕的是什么?是维护疲劳。 我希望 Hummingbird 能同时服务 macOS 和 Windows 用户。如果我追求极致原生,我需要写一套 Swift (AppKit/SwiftUI) 给 Mac,再写一套 C# (WPF) 或 C++ 给 Windows。这对于独立开发者来说,维护成本是指数级上升的。 Electron 虽然常被诟病“吃内存”,但它在 2026 年依然是UI 表现一致性最好的解决方案。对于一个图片压缩工具,用户用完即走,他们更在意的是“拖进去就能用,界面不丑”,而不是它占用了 100MB 还是 30MB 内存。 2. 成熟的生态 vs. 重复造轮子 Hummingbird 的核心价值不在于 UI,而在于压缩算法。 Node.js 社区拥有极度成熟的图片处理库(如 pngquant-bin, mozjpeg, cwebp 等的封装)。通过 Electron,我可以无缝地桥接这些经过工业级验证的底层二进制文件,而不需要自己在 Rust 或 C++ 里重新处理复杂的跨平台编译链问题。 我们在 v4.x 版本中解决的多线程问题,正是得益于这种架构的灵活性。我不造算法,我只是优质算法的“搬运工”和“组装工”。 3. 2026年的稀缺品:离线与隐私 这几年,AI 生成图片爆发,SaaS 订阅制横行。你随手搜一个“图片压缩”,大概率会搜到: 在线工具: 让你上传图片(隐私风险),或者每天限制 20 张。 AI 增强工具: 强行给你 upscale,然后收费。 Hummingbird 在 2026 年存在的意义,恰恰是因为它“不够智能”且“完全离线”。 很多设计师和开发者告诉我,他们依然坚持用 Hummingbird,是因为公司的保密协议(NDA)禁止将设计稿上传到任何云端。基于 Electron 的本地化处理,让它成为了一个绝对安全的“黑盒”。不联网、不上传、不搜集数据,这种“老派”的作风在今天反而成了一种 feature。 4. 维护一个“完成品”的乐趣 软件工程里有一种迷思:只有不断重构的代码才是好代码。 但对于工具类软件,稳定性 > 追逐新框架。 Hummingbird 不需要变得更复杂。它不需要集成 AI 聊天,不需要社交功能。它只需要在用户把一张 10MB 的 PNG 拖进去时,吐出一张 2MB 的图片,并且肉眼看不出区别。 只要它还能在最新的 macOS 和 Windows 上稳定运行,只要它还能帮大家省下带宽和流量,我就有理由继续维护它。 结尾:写在最后 Hummingbird 是完全免费且开源的。如果你是一名开发者,欢迎去 GitHub 看看代码,甚至 Fork 一个属于你的版本。如果你觉得它好用,点个 Star 就是对我最大的支持。 最后,夹带一点私货: 如果你对我开发的这类“小而美”的工具感兴趣,或者是 Apple 生态的开发者,欢迎关注我的另一个核心项目 Medrea。那里汇聚了我对原生开发更深层的思考。 GitHub: https://github.com/leibnizli/hummingbird
Mac/iPhone 视频提取音频教程:用 Medrea 快速分离背景音乐或台词
看到喜欢的 MV 想要保存成歌曲?或者需要将视频讲座转换为音频以便在通勤时收听?Medrea 的“提取音频”功能可以帮 Mac 和 iPhone 用户轻松从视频文件中分离出纯净的声音轨道。 支持多种专业输出格式 Medrea 不仅仅是提取,还允许您直接将提取出的音频保存为多种通用或专业格式: 通用格式: MP3, M4A, AAC(适合大多数播放器)。 无损格式: FLAC, WAV(适合后期剪辑和高音质收藏)。 开源格式: OGG。 简单三步,批量提取 在 Medrea 中选择“提取音频”。 批量导入 MOV, MP4, MKV 等视频文件(支持多达 20 个文件)。 选择输出格式并开始。 立即下载体验:Medrea – Mac & iPhone 媒体工具箱
Mac 和 iPhone 本地离线语音转文字:Medrea 助您快速整理会议记录
在这个快节奏的时代,将音频快速转换为文本是提高效率的关键。不同于依赖云端 API 的转写服务,Medrea 利用 Apple 原生 Speech 框架,为您提供完全离线、隐私安全的音频转文字服务。 为什么选择离线转写? 绝对隐私: 您的会议录音、私人备忘录无需上传至任何服务器,完全在本地设备(iPhone 或 Mac)上处理,彻底杜绝数据泄露风险。 无需联网: 即使在飞机上、高铁上或网络信号差的环境中,也能随时处理工作。 强大的多语言支持 Medrea 支持多达 10 种语言的识别,包括中文、英语、日语、韩语、西班牙语、法语、德语、意大利语、葡萄牙语和俄语。识别完成后,您可以一键将文本复制到剪贴板,极大提升整理文档的效率。 立即下载体验:Medrea – Mac & iPhone 媒体工具箱
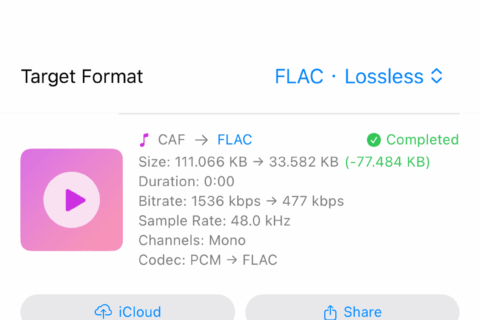
Mac/iPhone 音频格式转换专家:Medrea 支持 FLAC, WAV, MP3, M4A 极速互转

在不同的播放设备、剪辑软件之间,音频格式的兼容性至关重要。Medrea 是一款支持批量处理的全能音频转换器,涵盖了 MP3, M4A, FLAC, WAV, WebM, CAF 等所有主流格式。 无损与高效并存 发烧级无损转换: 支持 FLAC 和 WAV 等无损格式的互转,完美保留音乐的每一个细节。 高级编码支持: 针对专业用户,支持为 CAF 等容器选择特定的编码(如 ALAC 或 PCM)。 优化预设: 不懂参数也没关系,Medrea 提供了经过优化的默认预设(如 MP3 192kbps, WebM Opus 128kbps),一键即可获得最佳效果。 全程在 Mac 或 iPhone 本地运行,无需联网,无需担心隐私录音泄露。 立即下载体验:Medrea – Mac & iPhone 媒体工具箱
全能视频格式转换:Mac/iPhone 上 MP4、MOV、MKV 无损互转首选 Medrea

视频格式不兼容是剪辑师和影音爱好者常遇到的难题。Medrea 提供了一个纯净、高效的视频格式转换解决方案,支持 MP4, MOV, M4V, WebM, MKV 等主流格式在 Mac 和 iPhone 上的一键互转。 独家技术:Smart Audio Copy 很多转换器在转码时会重新编码音频,导致音质下降且耗时漫长。Medrea 独有的 智能音频拷贝 技术,能在兼容的情况下直接复制音频流,无需重编码。这不仅完美保留了原始音质,更让转换速度有了质的飞跃。 Medrea 转换功能特色: 无损封装: 在可行的情况下进行无损格式转换,画质零损失。 码率保持: 即使需要转码,也会自动保持原始视频码率,防止画质劣化。 批量处理: 支持一次性导入 20 个不同格式的视频,统一输出为目标格式,极大提升工作效率。 立即下载体验:Medrea – Mac & iPhone 媒体工具箱
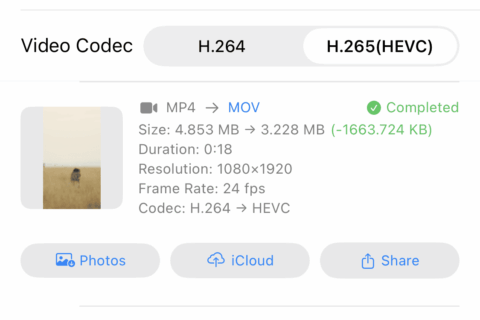
Mac 与 iPhone 批量压缩视频指南:Medrea 让视频瘦身且画质依旧
随着 4K 甚至 8K 拍摄设备的普及,Mac 和 iPhone 的存储空间往往捉襟见肘。Medrea 凭借强大的 VideoToolbox 硬件加速技术,为您提供专业级的批量视频压缩方案,是解决存储焦虑的最佳选择。 Medrea 视频压缩的独特优势 智能画质保护: 不同于暴力压缩,Medrea 严格保留原始视频编码(H.264, HEVC, VP9, AV1),只在必要时进行转码,最大程度减少画质损失。 极致硬件加速: 充分利用 Apple 芯片(M系列/A系列)性能,压缩速度极快,并支持实时进度和剩余时间(ETA)显示。 灵活的控制权: 分辨率: 支持从原画到 720p 的多档调节。 码率控制: 提供“自动模式”智能调节,或“自定义模式”手动设置(500-15000 kbps)。 智能决策: 如果压缩后文件反而变大,软件会自动保留原文件,不浪费您的时间。 无论您是为了节省 iCloud 空间,还是为了更快地通过微信/邮件发送视频,Medrea 都能帮您轻松搞定。 立即下载体验:Medrea – Mac & iPhone 媒体工具箱
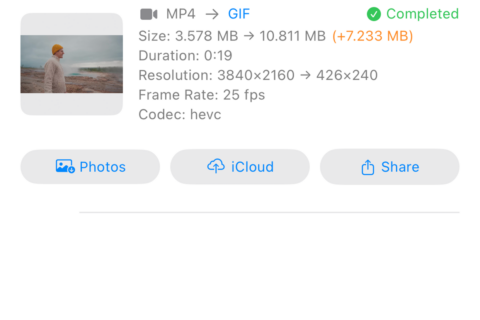
Mac 和 iPhone 视频转动图神器:Medrea 轻松制作高清 GIF、WebP 和 AVIF

在内容创作、社交媒体运营或表情包制作中,将精彩的视频片段转换为动图是一项常见需求。Medrea 是一款专为 Mac 和 iPhone 用户打造的专业媒体工具箱,为您提供极速、高质量的视频转动图体验。 为什么选择 Medrea 制作动图? 传统的 GIF 往往体积大且画质渣。Medrea 不仅支持 GIF,还全面支持新一代的 WebP 和 AVIF 动图格式。相比 GIF,AVIF 格式能在极小的体积下提供惊人的画质表现。 核心功能亮点: 多格式支持: 支持输出 GIF、WebP、AVIF,满足不同平台需求。 智能优化: 内置 15fps 高质量预设,自动平衡流畅度与文件大小,无需专业知识也能做出一流动图。 高效编码: 利用 libaom-av1 等先进编码库,转换效率极高。 隐私安全: 所有处理均在 Mac 或 iPhone 本地完成,视频素材绝不上传云端。 操作简单: 打开 Medrea,选择“视频转动图”。 批量导入 MOV、MP4 或 MKV 视频。 选择目标格式并点击开始。 立即下载体验:Medrea – Mac & iPhone 媒体工具箱
Mac 和 iPhone 音频剪辑工作站:使用 Medrea 可视化裁剪、分割与合并音频
有时候我们只需要对音频进行简单的处理,打开庞大的专业 DAW 软件显得杀鸡用牛刀。Medrea 内置的音频剪辑工具,为您提供了轻量、直观且功能完备的音频编辑体验。 可视化波形编辑体验 Medrea 提供了清晰的音频波形图(Waveform),让您能够精确地看到声音的起伏,从而准确地定位剪辑点。告别盲猜,每一刀都切在节拍上。 核心编辑功能 裁剪与删除: 快速去除录音开头和结尾的空白,或者删除中间不需要的片段。 分割音频: 将长录音分割成多个短片段,方便分段保存或分享。 合并音频: 将多段音频(如多条语音备忘录)无缝拼接成一个文件。 实时预览: 所有的调整都可以实时播放预览,所听即所得。 立即下载体验:Medrea – Mac & iPhone 媒体工具箱
音频文件太大?Mac 和 iPhone 批量压缩音频神器 Medrea 推荐
对于播客制作者、音乐收藏家或需要发送语音备忘录的用户来说,音频文件过大不仅占用设备空间,也不利于网络传输。Medrea 的音频压缩工具专为 Mac 和 iPhone 用户设计,助您高效管理音频资产。 专业的音频压缩选项 Medrea 并非简单地“压扁”文件,而是提供了丰富的专业参数供您选择: 多级码率: 支持从 32kbps 到 320kbps 的 8 种码率选项,满足从语音会议记录到高保真音乐的不同需求。 采样率调节: 提供 8kHz 至 48kHz 的 7 档调节。 声道控制: 支持将立体声转换为单声道,对于语音类文件,体积可直接减半。 智能防劣化机制 Medrea 内置智能检测,能够防止低质量音频被错误地“升级”为高码率文件,避免无意义的体积增加,确保存储效率最大化。 立即下载体验:Medrea – Mac & iPhone 媒体工具箱
