web font的生命周期
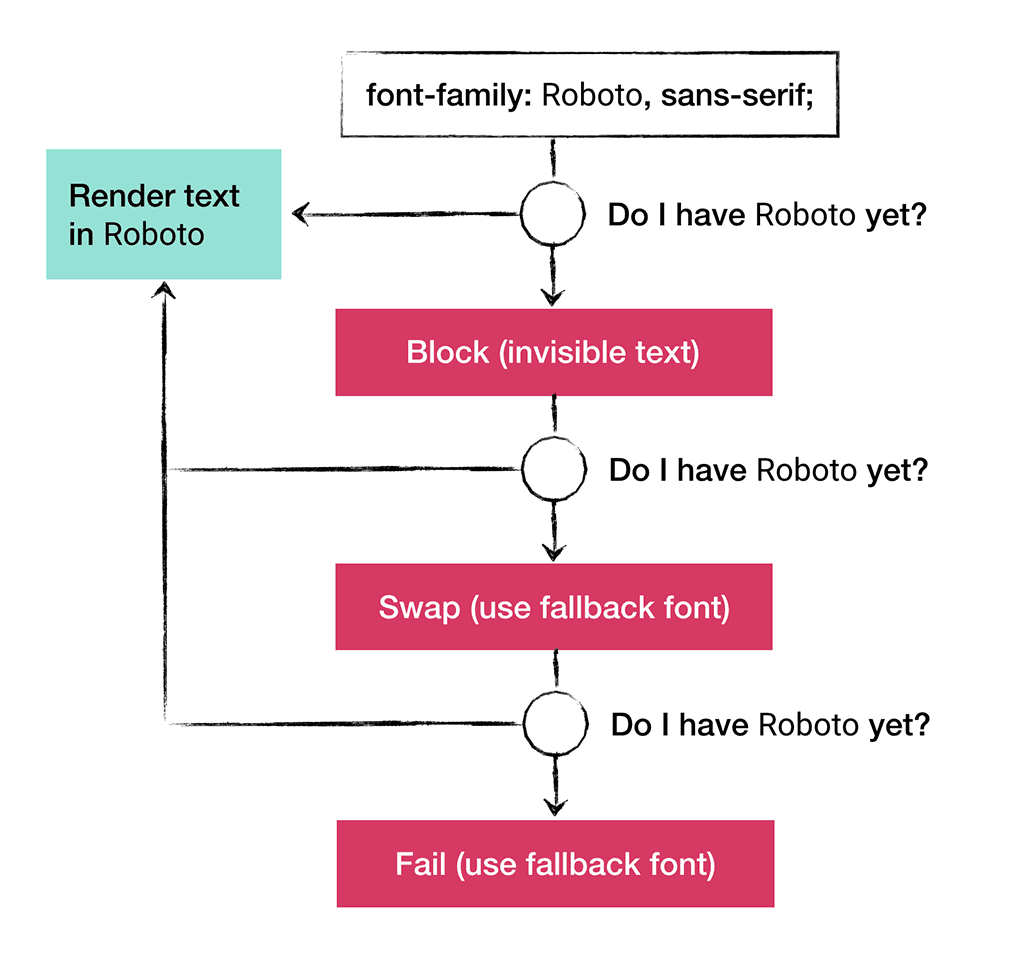
在讨论什么是font-display之前,让我们先讨论一下web font的生命周期。

在block期间,浏览器将以不可见的字体呈现文本。 这就是为什么在很多使用web font的网站上,在页面的第一次加载期间,您不会看到任何文字或更糟的幻影下划线的原因。
在swap期间,浏览器将以fallback字体呈现文本(在该图中的示例中,这将是默认的“serif”字体)。
failure期意味着未找到字体,在这种情况下,浏览器将使用fallback字体呈现文本,如上所述。
使用新的font-display属性,您可以控制每个周期的长度,以及其中一个周期失败时会发生的情况。 有4个不同的值:block,swap,fallback和optional。 还有auto,通常最终与block相同。 所有现代浏览器(不包括IE)都支持这些值,但是请仔细检查兼容性表以获取最新的信息!
font-display用于@font-face内部,
@font-face {
font-family: 'Arvo';
font-display: auto;
src: local('Arvo'), url(https://fonts.gstatic.com/s/arvo/v9/rC7kKhY-eUDY-ucISTIf5PesZW2xOQ-xsNqO47m55DA.woff2) format('woff2');
}Google字体现在允许您使用display查询参数控制字体加载:
<link href="https://fonts.googleapis.com/css?family=Roboto&display=optional" rel="stylesheet">
font-display参数
font-display接受以下值:
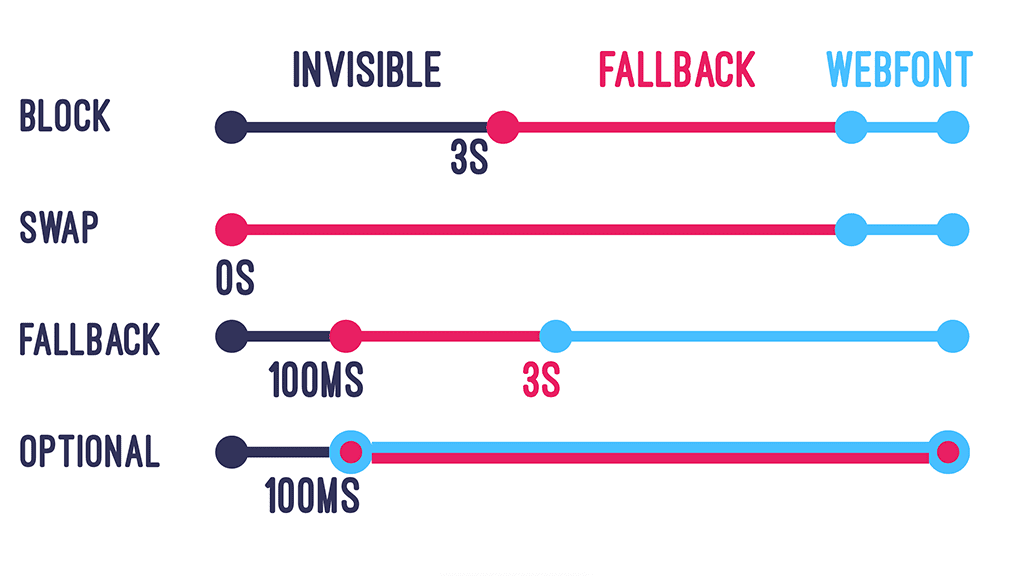
auto:默认值。使用用户代理使用的任何字体显示策略。当前,大多数浏览器的默认策略都类似于block。block:赋予字体较短的阻止时间(大多数情况下建议为3s)和无限的swap时间。 换句话说,如果未加载字体,浏览器将首先绘制“不可见”文本,但是在加载后立即swap字体。 为此,浏览器将创建一个匿名字体,其字体与所选字体相似,但所有字形均不包含“墨水”。 仅当需要使用特定字体呈现文本才能使页面可用时,才应使用此值。swap:给font-face提供零秒的block周期和无限的swap周期。 这意味着如果未加载字体,浏览器会立即以备用字体绘制文本,但是在加载后立即swap字体。 与block相似,仅当以特定字体呈现的文本对页面很重要时才应使用此值,但是以任何字体呈现仍会得到正确的消息。 Logo文字是进行swap的理想选择,因为使用合理的fallback显示方式来显示公司名称会传达信息,但最终您将使用正式字体。fallback:使font-face的block周期非常小(大多数情况下建议100ms或更短),而swap周期则很短(在大多数情况下建议三秒)。换句话说,如果未加载字体,字体会首先呈现fallback效果,但是一旦加载,字体就会被swap。但是,如果经过的时间过多,则会在整个页面的剩余生命周期中使用fallback。fallback是诸如正文文本之类的不错的选择,在这种情况下,您希望用户尽快开始阅读,并且不想在加载新字体时四处移动文本来打扰他们的体验。optional:为字体提供了非常小的block周期(在大多数情况下,建议为100ms或更短)和零秒swap周期。与fallback类似,当下载字体更像是“不错”但对体验并不重要时,这是一个不错的选择。可选值由浏览器决定是否启动字体下载,它可以选择不执行字体下载,也可以将字体下载作为低优先级,这取决于它认为最适合用户的方式。在用户连接较弱并且拉下字体可能不是资源的最佳使用的情况下,这可能是有益的。
放到一起,看起来像这样:

一个简单的示例。
所以我该怎么做?
这在很大程度上取决于您使用Web字体的方式,以及使用fallback字体呈现文本是否有意义。 例如,如果要在网站上呈现主体文本,则应使用font-display:optional。 在实现它的浏览器上(2019年更新本文时所有现代浏览器),体验会好得多:您的用户将获得快速的内容,并且如果Web字体下载花费的时间太长,他们将不会获得页面在阅读您的文章时进行重排。
如果您使用web font作为图标,则没有可以使用的fallback字体可以渲染这些icons(除非您使用emoji或其他东西),因此唯一的选择是使用font-display:block完全阻止字体,直到字体准备好为止。
